サービス豆知識
くるっと360°回転できる
オブジェクトVR撮影・制作
ワンストップサービス
TENSATSU 転撮
家具・人物・車・宝石・美術品・精密機器など大型商品から小型商品まで、
高精細オブジェクトVR撮影&制作サービスです。
360度撮影
Photo shooting

オブジェクトVRのための高精細360度ライティング撮影をします。弊社のオブジェクトVR撮影専用スタジオでの撮影、または出張での撮影も承ります。
オブジェクトVR制作
Object VR

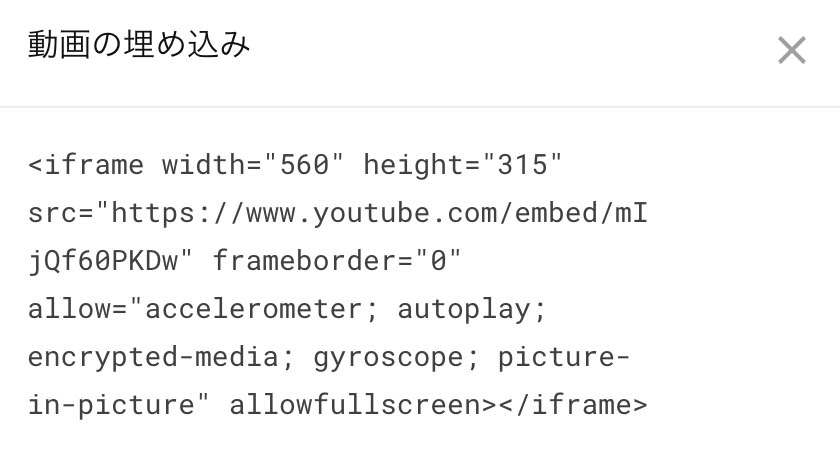
撮影した写真にてオブジェクトVRを生成します。弊社サーバーのご利用も可能ですので、貴社サイトにiframeタグを埋め込むだけで使用することもできます。